Trong
bài viết lần này, chúng tôi sẽ hướng dẫn bạn cách làm thế nào để tạo
được một banner flash hoàn chỉnh mà không cần sử dụng Action Script Bước 1
Mở một file flash mới, vào Modify > Document và thiết lập các thuộc tính Width: 430px; Height: 180px; Frame rate set: 22fps
Bước 2
Tìm 3 bức ảnh để đưa lên banner và thiết lập kích thước của ảnh tương tự như nền (430x180px). Bạn có thể sử dụng Photoshop hay bất cứ chương trình đồ hoạ nào khác để chỉnh sửa
Bước 3
Click đúp vào layer1 và đổi tên thành picture1
Bước 4
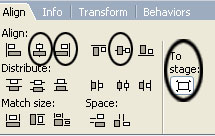
Vào File > Import > Import to Stage (Ctrl + R) và Import bức tranh đầu tiên. Sau đó sử dụng công cụ căn lề Align (Ctrl + F3) để căn nó vào chính giữa nền. 
Bước 5
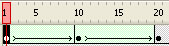
Chọn frame 80 của layer picture và nhấn phím F5
Bước 6
Thêm một layer mới với tên là line1. Chọn layer mới, sử dụng công cụ Rectangle Tool (R), Stroke color thiết lập không màu, Fill color chọn bất cứ màu nào mà bạn muốn rồi vẽ một hình chữ nhật với kích thước 10x20px. Sau đó, sử dụng Align Panel để đặt hình vừa vẽ theo vị trí middle right như hình dưới đây: 

Bước 7
Click vào frame 10 và nhấn F6. Sau đó chọn Free Transform Tool (Q) và làm theo hình vẽ dưới đây  Bước 8
Click vào frame 20, nhấn F6 và cũng sử dụng công cụ Free Transform Tool để làm theo hình dưới 
Bước 9
Trở lại Frame1 và sau đó là frame 10, mở Properties Panel (Ctrl + F3), tại TweenShape chọn 
Bước 10
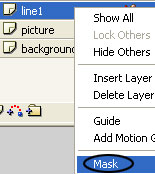
Chọn layer line1 và chuyển đổi nó sang Mask bằng cách click chuột phải vào layer chọn Mask. 
Bước 11
Chọn layer line1, thêm một layer mới với tên là picture2
Bước 12
Chọn frame 60 của layer mới và nhấn F6. Sau đó nhấn Ctrl + R (Import to Stage) và Import một bức tranh khác.
Bước 13
Chọn frame 160 của layer picture2 và nhấn F5.
Bước 14
Thêm
một layer mới với tên là line2 và lặp lại từ bước 6 -> bước 10 nhưng
khác với line1, hoạt động của hình chữ nhật tại line2 sẽ bắt đầu từ
phía trên trái. Hãy xem hình dưới. 
Vậy là chúng ta đã hoàn thiện được 2 bức tranh đầu
tiên trong banner rồi. Hãy lặp laij bước này nếu bạn muốn thêm nhiều
hình nữa vào banner
Bước 15
Nếu bạn muốn
đặt link vào các bức tranh thì việc đầu tiên cần làm là bạn chuyển đổi
tranh sang dạng Movie Clip, rồi mở Action Script Panel (F9) ra và đưa
vào đoạn mã sau (Chú ý thay URL website của bạn vào):
on (release) {
getURL ("http://www.quantrimang.com","_blank");
}
Download file nguồn
TH - HT (Theo Flashvault)
quantrimang.com
| 
