Bài
này sẽ hướng dẫn bạn cách tạo một menu flash với hiệu ứng khi di chuyển
chuột vào. Để tạo bài này, bạn sẽ phải sử dụng mã Action Script. Ngoài
ra, việc thiết kế menu lại rất đơn giản.
Bước 1
Tạo một file flash mới. Vào Modify > Document (Ctrl + J). Đặt chiều rộng của file là 380 px và chiều cao là 100 px. Chọn màu nền là #f8f8f2 và thiết lập tốc độ Frame rate là 24 fps. Hoàn tất toàn bộ kích OK.

Bước 2
Chọn công cụ Rectangle Tool (R). Trong phần Colors của panel công cụ, khóa màu viền bằng cách kích vào Stroke color (có biểu tượng bút chì nhỏ) sau đó chọn hình ô vuông trắng có đường chéo đỏ. Màu nền đặt là #393939 và vẽ một hình vuông có kích thước khoảng 70 x 70px và đặt nó vào vị trí như hình dưới.

Bước 3
Trong khi hình chữ nhật vẫn đang được chọn, lấy công cụ Selection Tool (V), nhấn và giữ phím Shift đồng thời kéo và nhả chuột để nhân hình vuông lên nhiều hình.

Bước 4
Vẫn chọn công cụ Selection Tool (V), chọn ô vuông thứ hai và thay đổi màu của nó thành màu #FF5400

Bước 5
Chọn tiếp ô vuông thứ 3 và đặt màu nó là #19A3CB.
Bước 6
Ô vuông thứ tư có màu #FFA800.
Bước 7
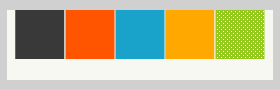
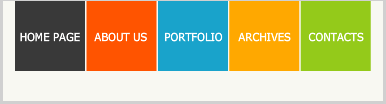
Và ô vuông cuối cùng có màu #94CA1A. Hoàn tất ta sẽ có hình như sau

Bước 8
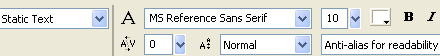
Lấy công cụ Text Tool (A) và vào phần Properties Panel (Ctrl + F3) ở phía dưới. Chọn các tùy chọn tương ứng như sau

Sau đó tạo một loạt chữ có nội dung tương ứng với từng menu

Bước 9
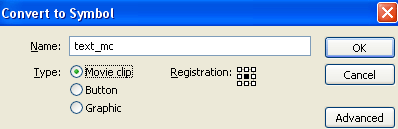
Dùng công cụ Selection Tool (V) và chọn ô vuông đầu tiên cùng với text (trong ví dụ này là “HOME PAGE”). Nhấn phím F8 (Convert to Symbol) để chuyển hình chữ nhật và text sang dạng Movie Clip Symol.

Bước 10
Vẫn chọn Movie Clip vừa tạo, vào phần Properties Panel (Ctrl + F3) phía bên dưới. Ở phía phần bên trái, bạn sẽ tìm thấy một trường nhập Instance name. Đặt tên lại cho movie là homepage_mc

Bước 11
Chọn công cụ Selection Tool (V) và kích đúp vào movie clip trên màn hình làm việc.

Bước 12
Vẫn dùng công cụ Selection Tool (V), chỉ chọn text và nhấn Ctrl + X (Cut). Sau đó tạo một layer mới và đặt tên là text. Chọn layer text và nhấn phím Ctrl + Shift + V (Paste in place).
Bước 13
Trở lại layer 1, kích đúp vào nó bằng công cụ Selection Tool (V) và đổi tên nó thành rectangle.
Bước 14
Trong khi vẫn chọn layer rectangle, nhấn phím F8 lần nữa (Convert to Symbol) để chuyển nó sang dạng Movie Clip Symbol.

Bước 15
Kích vào frame 15 của layer rectangle và nhấn F6
Bước 16
Vẫn chọn frame 15, lấy công cụ Free Transform Tool (Q), nhấn và giữ phím Alt
rồi kéo hình chữ nhật xuống như hình sau:

Bước 17
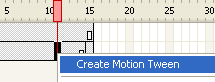
Kích chuột phải vào bất kỳ vị trí nào trong vùng màu xám giữa hai keyframe trên timeline và chọn Create Motion Tween từ menu xuất hiện.

Bước 18
Chọn layer text và nhấn F8 (Convert to Symbol) để chuyển text sang dạng Movie Clip Symbol.

Bước 19
Kích vào frame 15 của layer text và nhấn F6
Bước 20
Sử dụng phím mũi tên hoặc chuột để kéo text xuống dưới một chút để vào trung tâm của hình chữ nhật như hình sau

Bước 21
Kích chuột phải vào bất kỳ vị trí nào trong vùng màu xám giữa hai keyframe và chọn Create Motion Tween từ menu xuất hiện.
Bước 22
Trở lại scene chính (Scene 1)
Bước 23
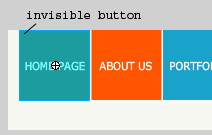
Tạo một layer mới và đặt tên là Invisible Button. Sau đó tạo một nút vô hình lên phía trên hình chữ nhật và text.

Bước 24
Dùng công cụ Selection Tool (V) kích một lần vào nút vô hình đã tạo để chọn nó, vào phần Action Script panel (F9). Sau đó đưa đoạn code sau vào:
on (rollOver) {
_root.mouse_over_homepage_mc = true;
}
on (rollOut) {
_root.mouse_over_homepage_mc = fstartlse;
}
on (release) {
getURL("http://www.quantrimang.com/");
}
Bước 25
Tạo một layer mới phía trên layer invisible button và đặt tên là action script.
Bước 26
Kích vào frame đầu tiên của layer action script, vào phần Action Script Panel và đưa vào đoạn mã sau:
_root.homepage_mc.onEnterFrame = function() {
if (mouse_over_homepage_mc) {
_root.homepage_mc.nextFrame();
} else {
_root.homepage_mc.prevFrame();
}
};
Vậy là chúng ta đã hoàn thiện một nút trong menu,
công việc tiếp theo của các bạn là thực hiện tương tự như vậy trên các
trang tiếp theo. Chú ý trong đoạn mã Action Script có một địa chỉ URL
cần phải thay đổi tương ứng trên từng menu khác nhau. Và đừng quên là
có thể download file nguồn tại đây.

